Найти похожие элементы в макете Figma
Для быстрого поиска похожих элементов в макете в Фигме есть несколько удобных инструментов.
Если вы задаетесь вопросом, для чего это нужно, то в первую очередь, пожалуй, для массового изменения или навешивания стилей туда, где их до этого не было.
Итак, для поиска похожих элементов выделите что-то и вызовите меню Edit.

Доступность инструмента зависит от того, что вы выделили. Для шейпа вы, ожидаемо, не сможете найти элементы с похожим шрифтом.
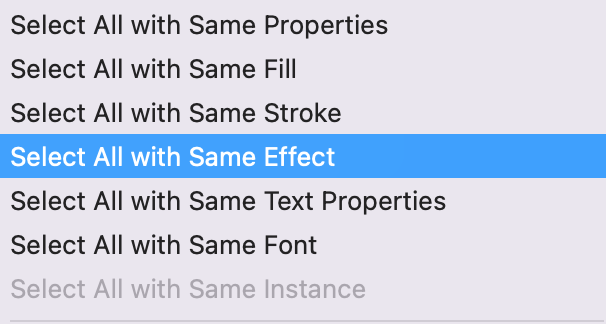
В самом низу списка есть несколько команд:

- Select All with Same Properties — будут найдены и выделены все элементы с такими же параметрами: толщиной, цветом, прозрачностью. Это наиболее общий и наиболее точный поиск.
- Select All with Same Fill — будут выделены элементы с такой же заливкой
- Select All with Same Stroke — будут выделены элементы с такой же обводкой
- Select All with Same Effect — будут найдены слои, у которых такие же эффекты (размытие, размытие фона, тени)
- Select All with Same Text Properties — будут выделены элементы, у которых такие же параметры тестового поля
- Select All with Same Font — будут выделены элементы, у которых выбран такой же шрифт. Другие параметры текста могут отличаться
- Select All with Same Font Instance — выбрать элементы, для которых назначен тот же компонент



а для чего используются одинаковые элементы