Разница между Frame и Group в Figma
Разница между фреймами и группами достаточно велика, но на практике в ряде случаев они могут друг друга заменять, и их даже можно трансформировать друг в друга.
В этой заметке рассматривается работа Frame и Group в одинаковых ситуациях.
Отображение в редакторе
Фрейм отображается вместе с лейблом, содержащим его название, а группы — без.

Размеры
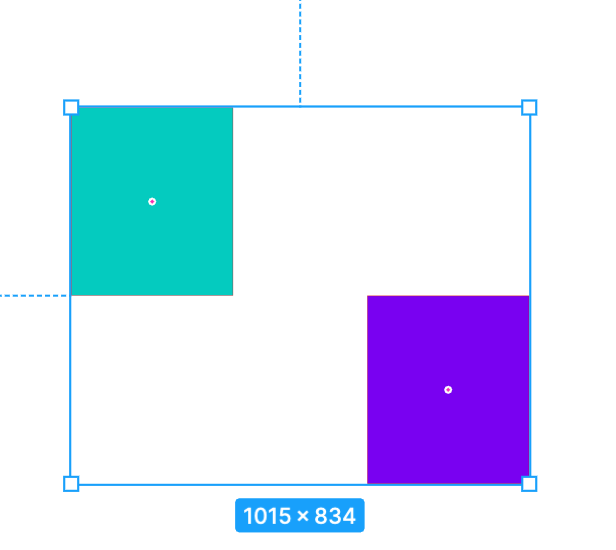
Исходя из того, что группы являются объединением вложенных в них элементов, то их размеры зависят от расположения крайних по двум осям слоёв. У групп нет своих размеров отдельно от контента внутри, поэтому их размер меняется вместе с размерами и положением слоев внутри, а если изменить размеры группы, то будут изменены и размеры слоёв.

Фрейм является самостоятельным элементом и для него можно задать необходимые вам размеры (например, разрешение экрана смартфона или блока). При изменении размера фрейма вложенные слои будут вести себя соответственно своим настройкам, то есть либо сохранять отступы от одной из сторон, либо, если для них задано свойство Constraints Scale, то они будут растягиваться (как и при изменении размера группы).
Если менять размеры и расположение слоев внутри фрейма, это никак на него не повлияет, если для фрейма не используется Auto Layout.
Элементы за пределами
Для групп всё просто — это невозможно. Группа обтягивает все элементы, так что оставить что-то за её пределами не получится.
Фрейм же может как отображать, так и отсекать элементы (или их части) за своими пределами, для этого есть свойство Clip Content.
Fill и обводка
Для фрейма заливка существует в привычном понимании — заполняет фон. Что же касается групп, то для них тоже доступно поле Fill, однако оно содержит информацию о заливке вложенных слоев.
Если внутри группы все элементы имеют идентичную заливку, она будет доступна в поле Fill группы. В обратном случае вы сможете только перезалить все слои со смешанным контентом единым образом (см скриншот).

Что касается обводки, то ситуация похожая. Для группы отображается обводка контента: если внутри существует только один тип обводки, то выводятся ее свойства, при этом на части элементов ее может не быть вовсе. Если существует несколько типов, то нам доступно задать единую для все вложенных. Задать обводку для самой группы по ее границам невозможно.
Для фрейма можно использовать Stroke в ее классическом понимании.
Экспорт
Вы можете экспортировать как фрейм так и группу, и главным отличием будет то, что при экспорте группы невозможно задать фон.
Вторым отличием, исходя из того, как группы ведут себя относительно вложенного контента, будет то, что размер группы может отличаться.
Эффекты
Shadow
Тень для фрейма при наличии заливки выводится за ее пределами по периметру, как, например, для шейпа. Если заливки нет, то всё чуть-чуть интереснее: в зависимости от параметра Show behind transparent areas (доступно в настройках тени) тень будет отображаться либо только за пределами, но отброшенная от вложенного контента, либо и снаружи и внутри, но тоже от контента.

Если Show behind transparent areas включено, то тень отображается так же, как для группы.
Для группы тень применяется к вложенным слоям, так, будто вы применили ее отдельно к каждому из них.
Layer Blur
Эффект размытия применяется к группе и фрейму примерно одинаково: размытию подлежит уже общность внутренних слоев. Разница заключается в том, что фрейм может иметь (и чаще всего имеет) заливку, которая также размывается. Ниже представлены: фрейм с blur 250, группа с blur 250 и снизу — фрейм, в котором два шейпа, для каждого из которого назначен blur 250.

Background Blur
Основаня разница в применении этого эффекта выходит из того, что у группы нет своей заливки. На скриншоте фрейм с заливкой, без заливки и группа. Для фрейма с заливкой задан Fill Solid 1%, а внутри и фреймов и группы одинаковые шейпы с непрозрачностью 10 и 20 процентов. Как видите, без заливки увидеть существенную разницу затруднительно.

Auto Layout
AL доступно как для фрейма, так и для группы, но в последнем случае его применение трансформирует группу во фрейм.
Если убрать Auto Layout, то бывшая групп так и останется фреймом, будьте внимательны.
Flatten Selection
Результат идентичный:

Вращение
И фрейм, и группа вращаются одинаково.
Маски
В случае, если у фрейма нет заливки, работа фрейма и группы как маски идентична.

Однако, если у фрейма есть заливка и/или обводка, они тоже участвуют в маскировании:

Компонент
Если вы создадите компонент из группы, она трансформируется во фрейм.