Как добавить фэйковый аватар в Figma
Проблема тестового контента (или просто контента, когда у вас нет реальных изображений  ) встает перед каждым дизайнером.
) встает перед каждым дизайнером.
Сегодня речь пойдет про аватары.
Мы протестируем простой плагин UI Faces (https://www.figma.com/c/plugin/769664006254845172/UI-Faces ), который позволяет за пару кликов отфильтровать портреты с нескольких стоков: Unsplash.com, Pexels.com, IMDB.com, TinyFac.es, TPDNE Donated.
Для фильтрации доступны возраст (скорее ориентировочный, чем точный), пол (нетолерантные две штуки), эмоции — нейтральное или радостное лицо, и цвет волос.
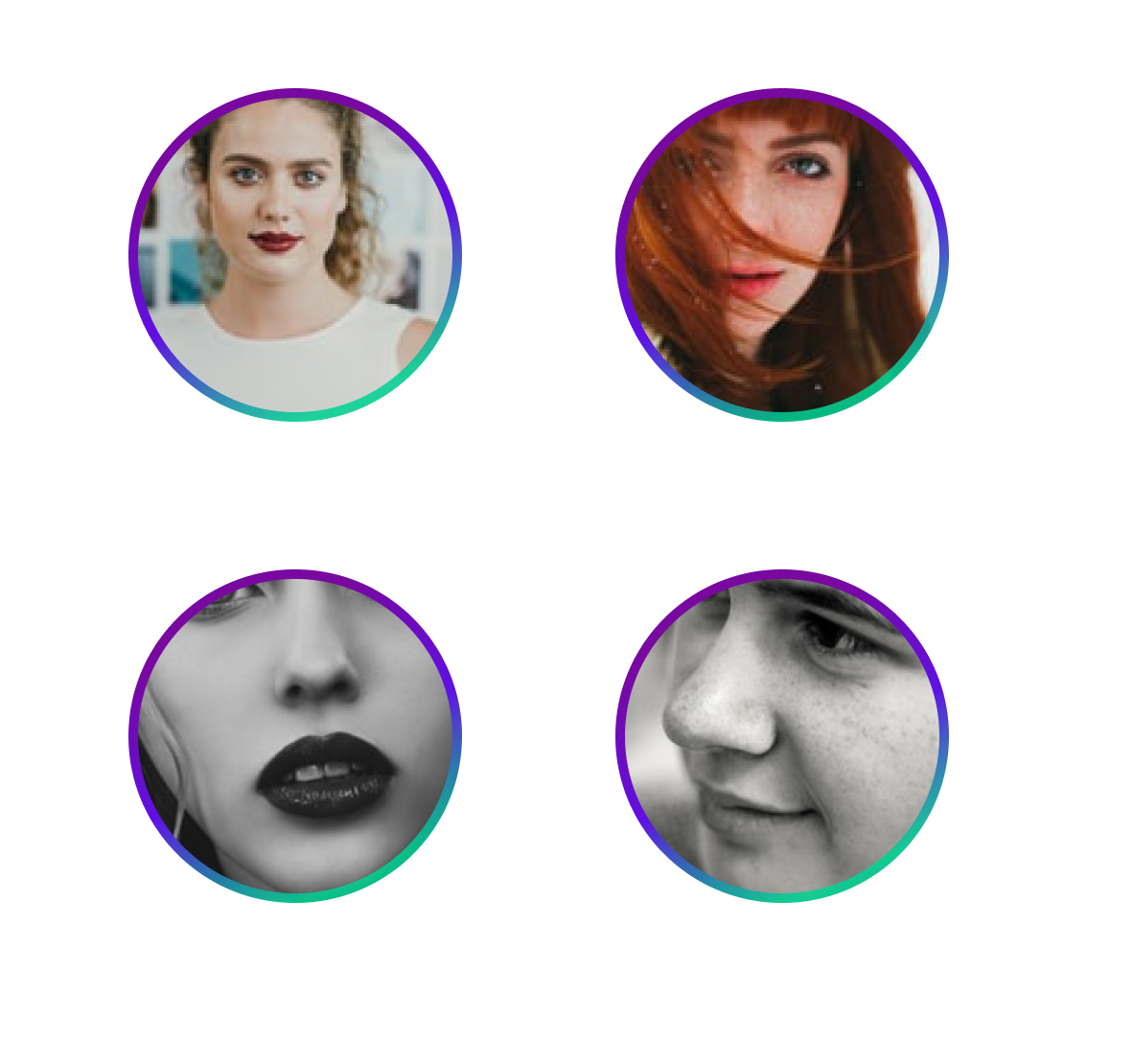
Так как мне нравится Unsplash за их политику работы с изображениями, я протестирую его на примере именно этого стока. Итак, нейтральные женщины:
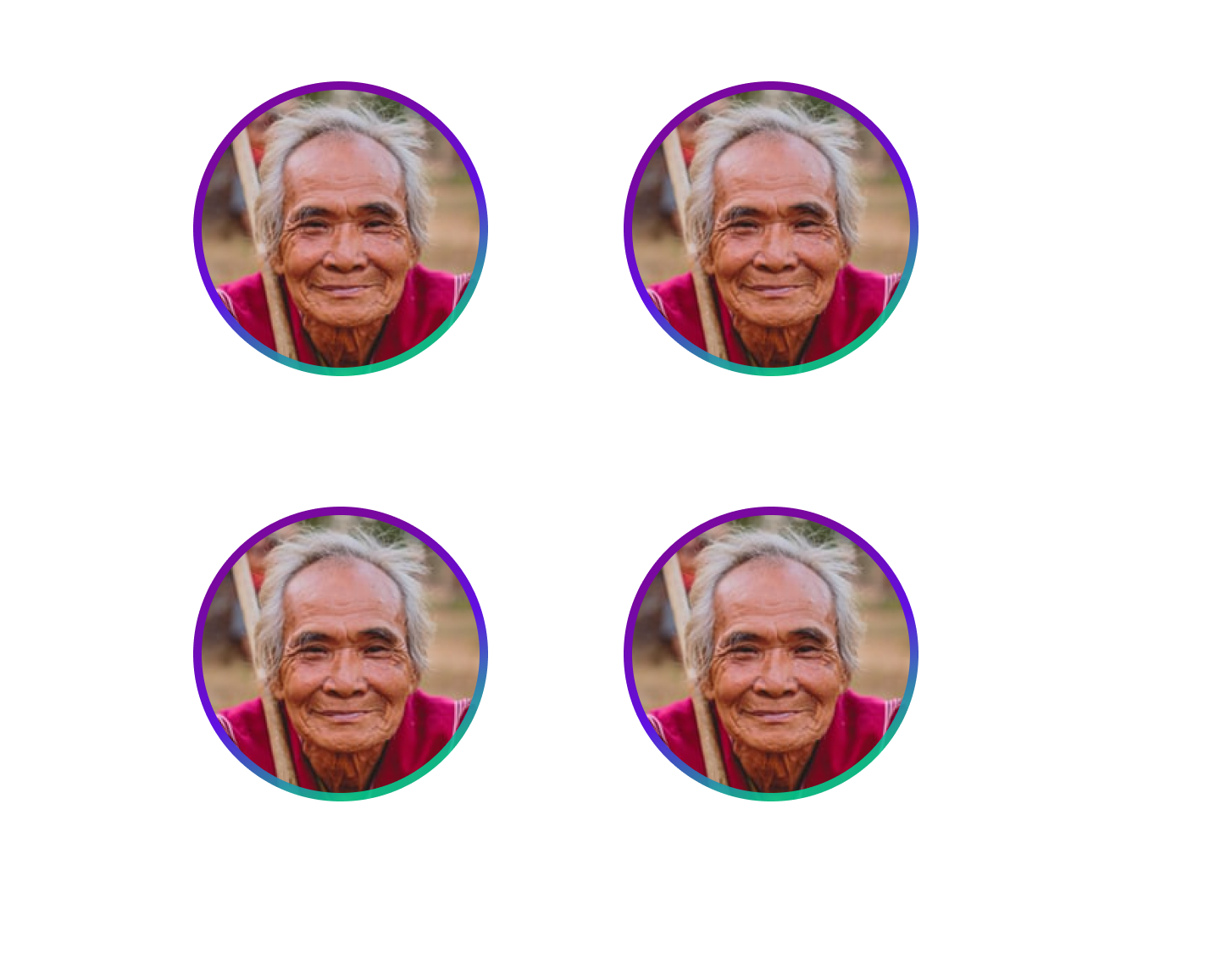
Счастливые мужчины преклонного возраста:
Как видите, Unsplash смог предложить только одного счастливого старика. Я не сдался и решил сделать найти больше довольных пенсионеров. Для этого я убрал все галочки с выбора источника и снова нарандомил себе четыре портрета.

Ну, что же, два всё же лучше, чем один, не так ли?
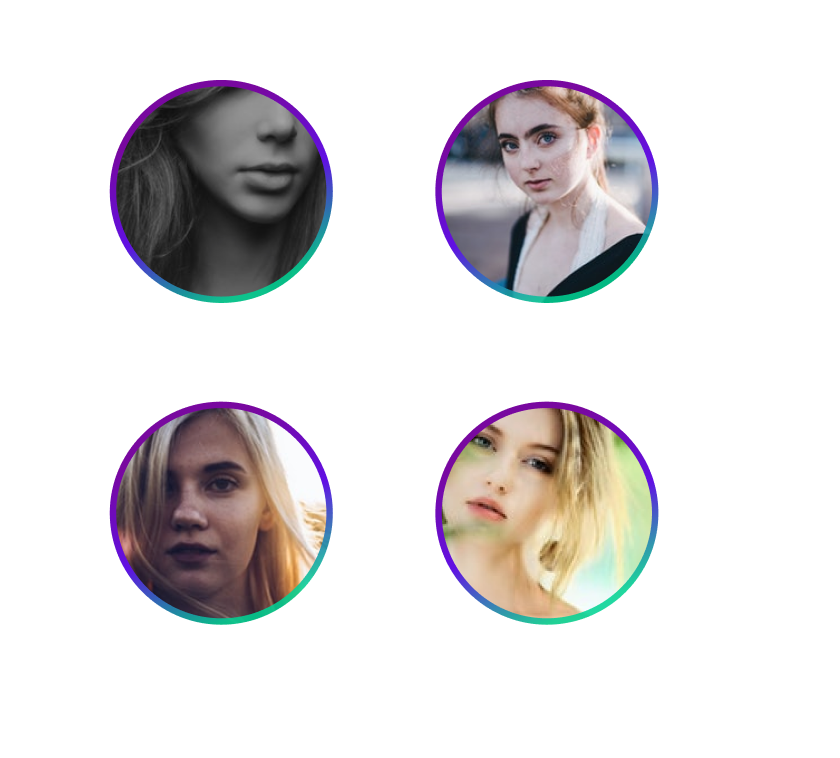
Третий тест: ищем на Unsplash людей со светлыми волосами:
Как видите, в выборке только женщины, из которых одна снята в ЧБ, а вторая, насколько я могу судить, обладает скорее рыжими волосами.
Какие выводы мы можем сделать из этой истории?
Ну, первое: интернету нужно больше счастливых пенсионеров, очевидно. Второе — база изображений по большей части состоит из женщин. Третье — точность подборки оставляет желать чего-то лучшего.
С другой стороны, если вам все равно, кого лепить на свой сайт, плагин может оказать какую-никакую поддержку.
P.S. Счастливую женщину старше 70 лет плагин нашел только одну на всех стоках 




![UI Faces - более тысячи аватаров для проектов Figma [Плагин] Аватар в Figma](https://svgpng.ru/wp-content/uploads/2021/09/snimok-jekrana-2021-09-26-v-21.06.57.png)
