Анимация в Figma [Плагин]
Плагин Figmotion позволит создавать анимацию в Figma и экспортировать ее как анимацию CSS или Json. Благодаря этому Figma становится полезной не только дизайнерам, но и верстальщикам.

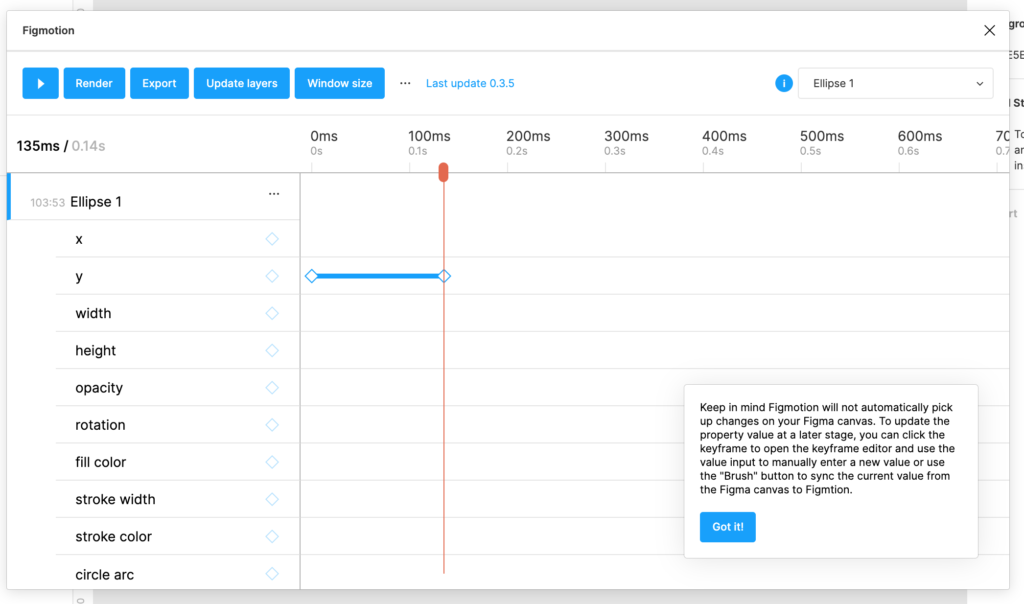
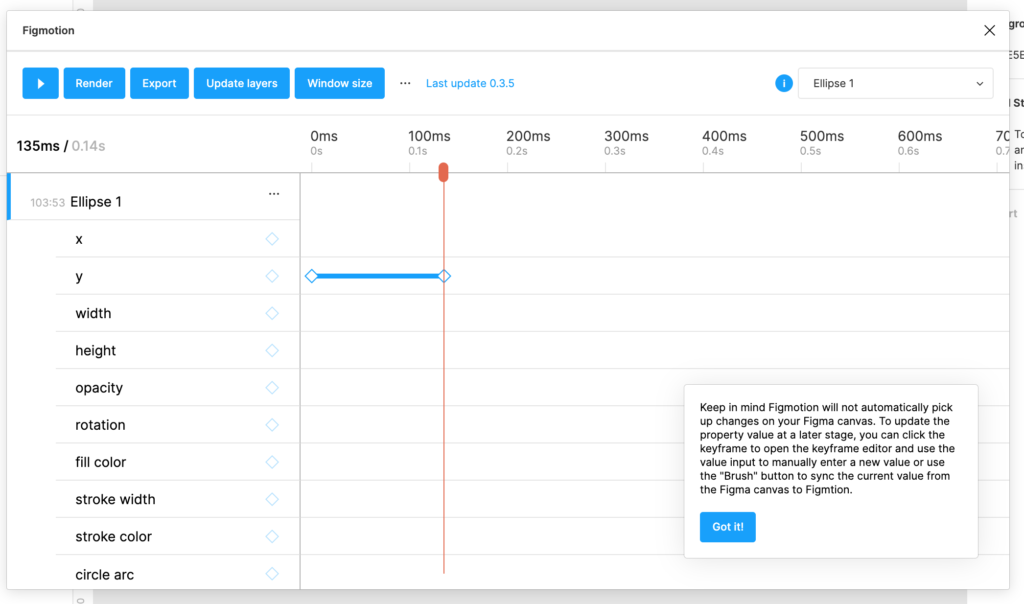
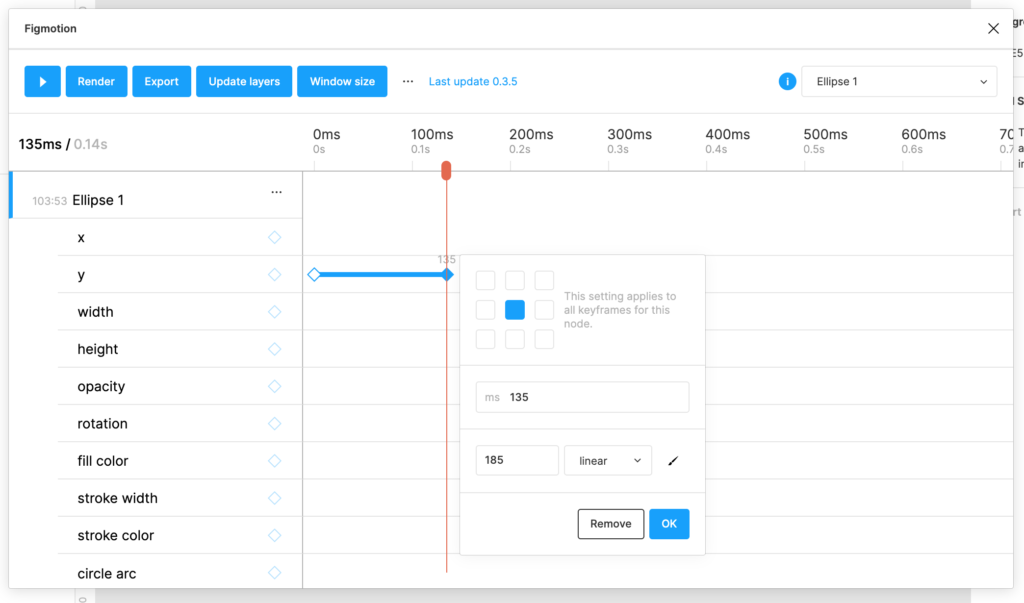
Figmotion позволяет указать на временной шкале точки для объекта, на которых указываются контрольные параметры элемента. Между точками изменения меняются плавно, а динамика изменения зависит от выбранной функции.
Параметры, которые можно менять
- Положение по горизонтали X
- Положение по вертикали Y
- Высоту объекта
- Длину объекта
- Прозрачность
- Угол поворота
- Заливка цветом (градиенты недоступны)
- Толщина обводки
- Цвет обводки
Функции
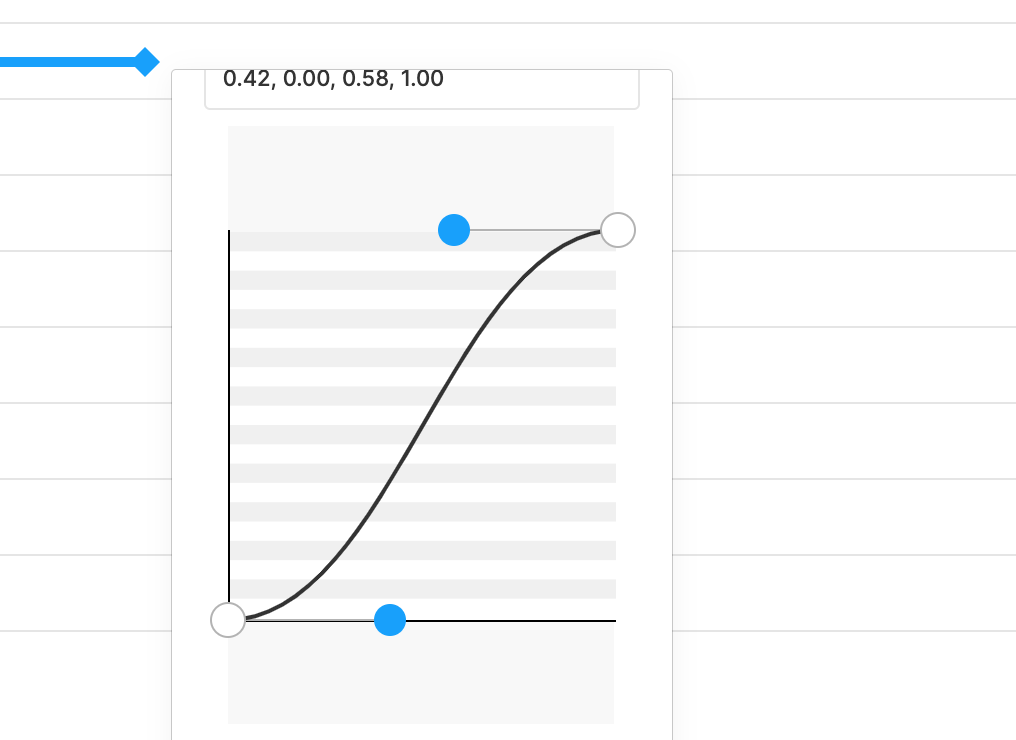
От выбранной функции зависит, будут ли меняться параметры линейно, или скорость изменения параметров будет меняться между контрольными точками.
- Linear
- easeIn
- easeOut
- easeIn
- Custom — вы можете отредактировать кривую в визуальном редакторе


Варианты экспорта
CSS
При выборе данного варианта Фигма сформирует файл animation.css, в котором будут прописаны id объекта и keyframes для его анимации.
Например:
/*
The CSS export should solely be used as a reference.
For a more detailed animation export the JSON file should be used.
*/
#Ellipse_1 {
transform: translateX(-50%) translateY(-50%);
animation: Ellipse_1__y__1 200ms 0ms cubic-bezier(0.42,0,0.24666666666666665,0.9025641025641026) forwards;
}
@keyframes Ellipse_1__y__1 {
from {
top: 185px;
}
to {
top: 185px;
}
}
Json
Та же анимация в json будет выглядеть так:
{
"Ellipse 1": {
"anchorPoint": "MIDDLECENTER",
"keyframes": {
"y": [
{
"id": "05fe08e4-4cbc-4bb1-9d8a-d86535952a7b",
"ms": 0,
"property": "y",
"value": 185,
"easing": "linear",
"easingCurve": [
0,
0,
1,
1
]
},
{
"id": "a3459f2c-a4d8-46f4-ad72-0820d0f9846d",
"ms": 200,
"property": "y",
"value": 185,
"easing": "custom",
"easingCurve": [
0.42,
0,
0.24666666666666665,
0.9025641025641026
]
}
],
"fillColor": [
{
"id": "588cada5-c477-41cd-b1a2-853406fffebf",
"ms": 0,
"property": "fillColor",
"value": [
0.5208333730697632,
0.04166668653488159,
1,
1
],
"easing": "linear",
"easingCurve": [
0.42,
0,
0.58,
1
]
}
],
"arcData": [
{
"id": "3268ce19-2016-4d50-b6ff-dc198016ea08",
"ms": 0,
"property": "arcData",
"value": [
0,
6.2832,
0
],
"easing": "linear",
"easingCurve": [
0.42,
0,
0.58,
1
]
}
],
"height": [
{
"id": "9110ecfd-35d6-46d0-aeb3-c50ca31a182c",
"ms": 0,
"property": "height",
"value": 100,
"easing": "linear",
"easingCurve": [
0,
0,
1,
1
]
}
]
}
}
}
Как пользоваться
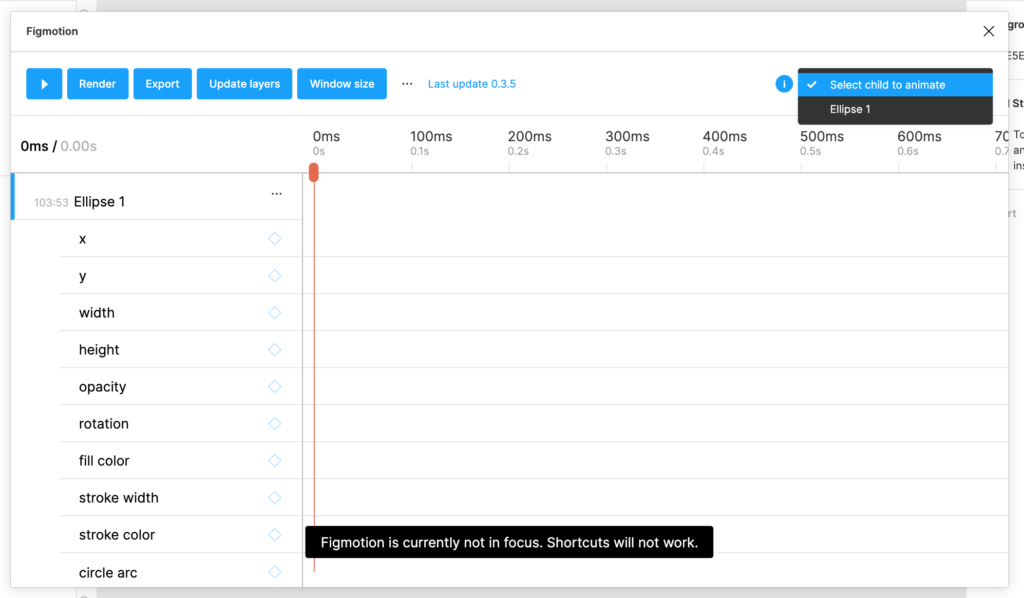
- Для начала запустите плагин из списка плагинов
- Выберите фрейм
- Выберите элемент
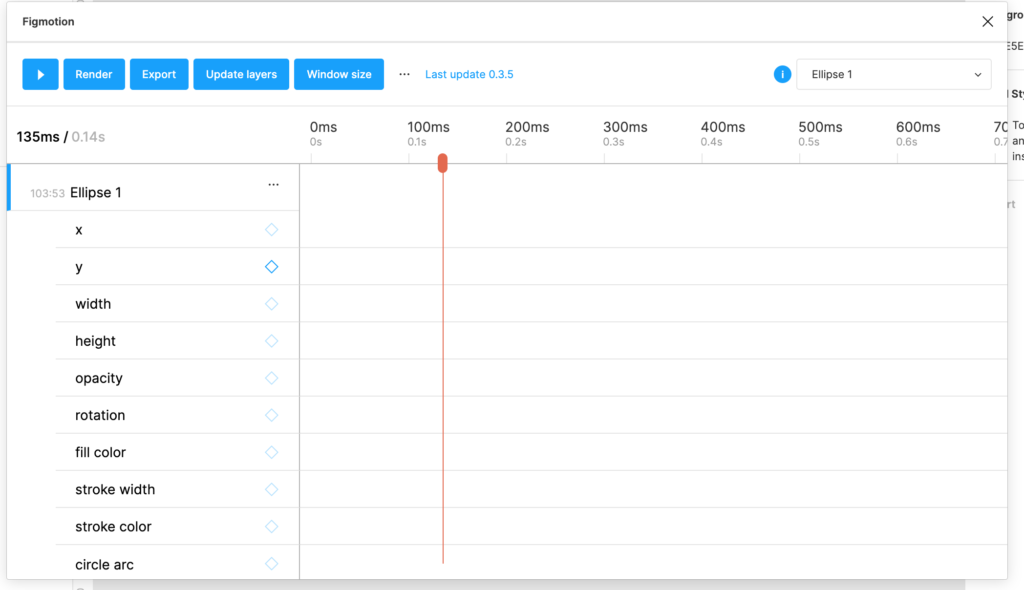
- Установите курсор на временной шкале в нужном вам месте
- Нажмите на ромб рядом с названием одного из параметров слева
- Измените значения





Как просмотреть результат
Чтобы просмотреть результат, нажмите кнопку Play. Обратите внимание, что проигрываться анимация будет прямо в фрейме и, соответственно, параметры положения элемента после этого будут изменены.

Где скачать
Страница плагина: https://www.figma.com/c/plugin/733025261168520714/Figmotion


У вас тут ошибка в тексте «Уставнока точки на шкале времени» исправьте, на «Установка».
Спасибо, поправили
Куда нужно нажать, чтобы анимация повторялась. Не могу найти. Спасибо!
Насколько я вижу, нет такой функциональности. Потребуется прописать это в экспортированных файлах