Демонстрация прототипа заказчику в Figma без сохранения изображений
Помимо возможности мультиплеера (иными словами, командной работы над проектом) в Figma есть очень полезная функция — можно показать прототип проекта в режиме демонстрации клиенту прямо в его браузере.
Таким образом вы избавляетесь от необходимости экспортировать проект в jpg или png и рассылать тяжелые изображения через почту или обменники.
Как включить режим демонстрации
Режим демонстрации включается в правой верхней части экрана треугольной кнопкой «Present».

В окне демонстрации по умолчанию открывается активный фрейм, либо первый. Кнопками в нижней части экрана можно переключаться между фреймами, при это переключение между страницами недоступно.
Также в этом режиме можно просматривать и оставлять комментарии. Для этого нажмите на окно диалога в верхней левой части.
Как расшарить демонстрацию проекта
Чтобы получить ссылку для отправки клиенту:

- Нажмите «Share prototype» в верхней правой части экрана
- Выберите во всплывающем окне Anyone with the link — это будет означать, что любой человек, имеющий эту ссылку, сможет просматривать страницу с демонстрацией
- Выбрать либо Can View — только просмотр, либо Can edit — с возможностью редактировать (не рекомендуется)
- Скопировать ссылку через кнопку Copy link
- Отправить ссылку

Стоит отметить, что макеты, разумеется, не адаптивные, поэтому у пользователя с меньшим разрешением экрана может появиться горизонтальный скролл.
Как изменить девайс в презентации
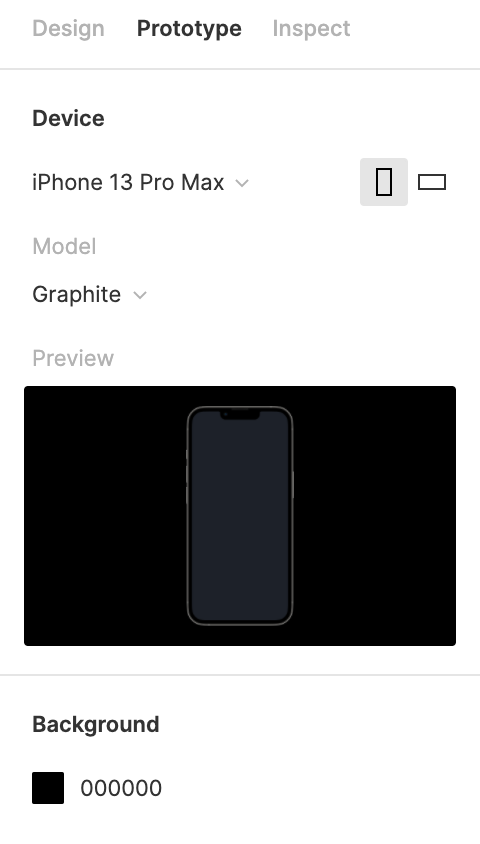
Девайс меняется в режиме редактора в правом тулбаре в разделе Prototype.
- Выберите нужный фрейм
- Переключите на Prototype
- Нажмите Show prototype settings
- Поменяйте Device и Model, если требуется


Как скрыть тулбар и футер
Чтобы просмотру прототипа не мешал интерфейс Фигмы, вы можете скрыть тулбар и футер с помощью горячих клавиш ⌘\ или ⌘. (ctrl\ или ctrl. для Windows) или через меню Option > Show Toolbar and Footer. Подробнее читайте здесь.
Как поменять цвета фона в прототипе
В рабочем файле в правом сайдбаре выберите вкладку Prototype, далее, если у вас не выбран фрейм, вы сразу увидите поле Background — меняйте его.

Если вы уже выбрали один из фреймов, нажмите кнопку Show prototype settings и уже в открывшихся настройках меняйте цвет Background.




Как заменить черный цвет фона на свой? Не создать еще один фрейм позади всего, а именно заменить черный цвет?
Чтобы заменить фоновый цвет в прототипе, надо перейти во вкладку Prototype справа и поменять цвет в Background (если у вас выбран фрейм, сначала нажмите на Show prototype Settings
аывфалрфышгва
Ладно
Здрасьте!
Презентация откроется по ссылке у любого пользователя без Figma?
Конечно! Презентация открывается в браузере, аккаунт или клиент Figma для этого не нужны
Кажется, я соврал, извините — аккаунт в Figma всё-таки нужен
А у меня в режиме инкогнито ссылка открылась, и аккаунт вводить не приходилось.
Полагаю, зависит от подписки — бесплатные версии открываются
, платные вроде бы нет. Когда я проверял, у меня, видимо, был платный тариф
Здравствуйте, у меня ошибка — «a prototype needs to have at least one frame». Хотя я выбрал нужный фрейм, и даже перепробовал отображение на разных устройствах, и всё равно ничего, ошибка так и висит.
Добрый день, так трудно сказать. Вы можете прислать скриншот, а лучше ссылку на работу на почту support@svgpng.ru