Скроллинг внутри фрейма
Если у вас есть необходимость сделать пролистываемый фрейм внутри дизайна, например, для пролистывания новостной ленты или какой-либо карусели(аналог overflow: scroll в CSS), вам надо настроить параметры внешнего фрейма.
Структура может выглядеть так:
— Фрейм, внутри которого будет происходить пролистывание (Frame 1)
— Фрейм с пролистываемым контентом (Frame 2)
—- Контент


Настроим Frame 1 следующим образом:
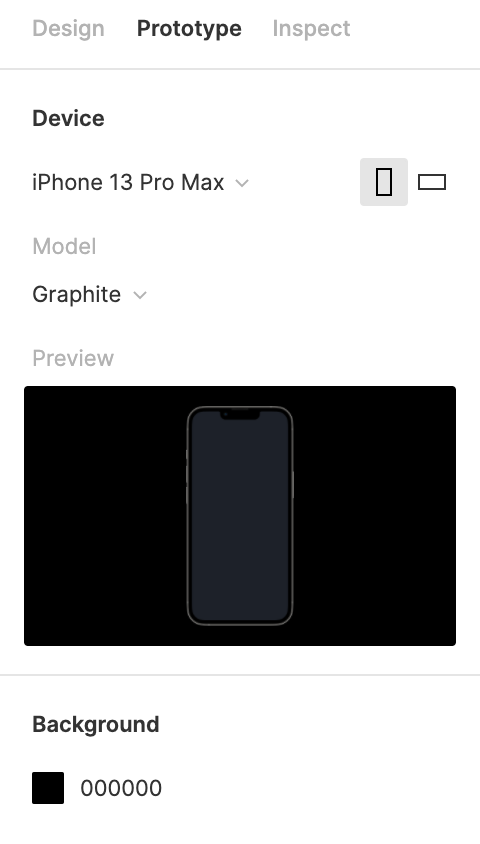
- Откройте раздел Prototype в правой панели с параметрами
- Найдите Overflow Behavior
- Выберите один из подходящих вариантов: без скроллинга, горизонтальный, вертикальный и скроллинг по обеим осям


Видео работы
Обратите внимание, что настройка скроллинга не связана с Interaction и не требует настройки триггера и события.
Скроллинг работает только в режиме презентации.




Как мне сделать этот скрол внутри фрейма на своём сайте Сочи?
Наймите веб-разработчика
Полезно!
:!:это браузерная версия или десктоп? пытаюсь скроллинг сделать с десктопной — всё ещё не нашёл никакого overflow behavior
Figma обновилась, теперь это называется Scroll behavior, находится так же во вкладке Prototype. Обратите внимание, что это работает только с фреймами