Интерактивные прототипы в Figma
Меню
Введение
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:

Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
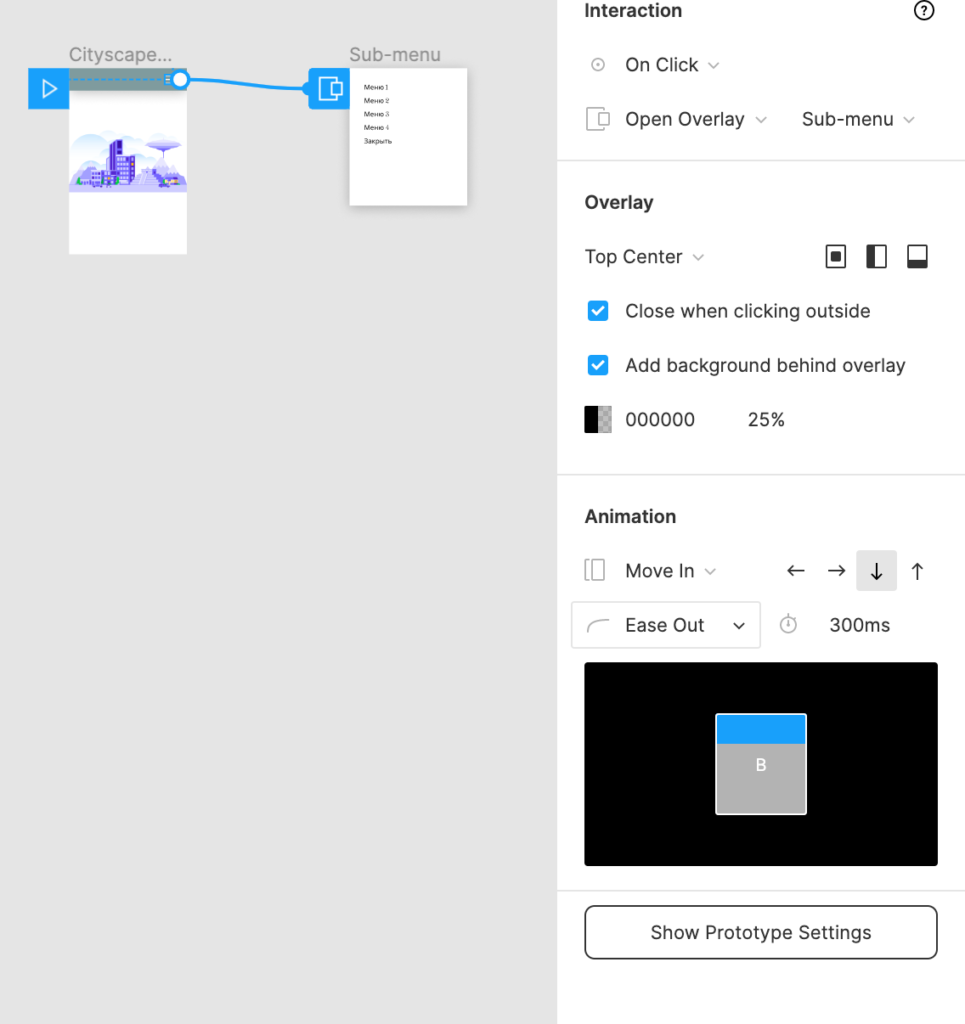
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).

3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.

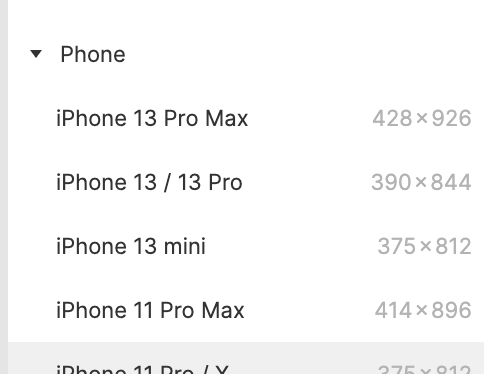
4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:

В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.

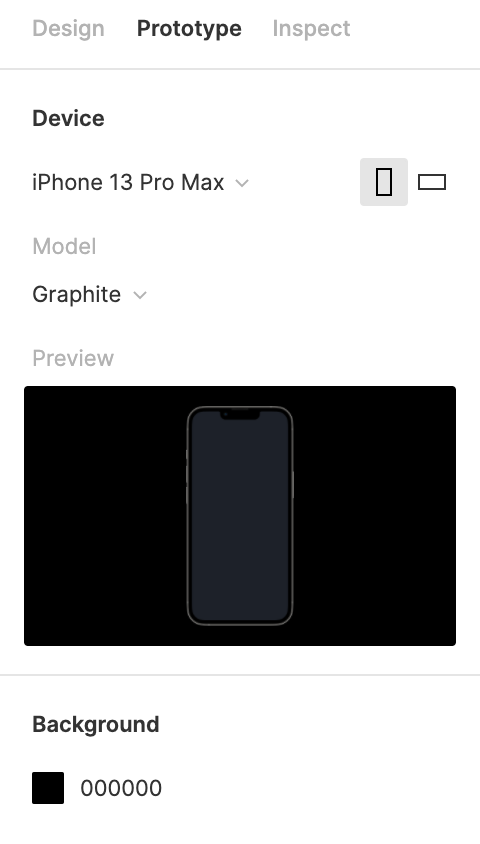
5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)

6. Выбираем анимацию в интуитивно понятном интерфейсе

7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:



Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.
8. Переходим в режим презентации и смотрим работу прототипа.


Видео работы:
Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.